このサイトは、シンプルに「Snow」というデザインにしているのだけれど、
他のサイトで、ALPHAのデザインの中でも一番目を引くと思われる、
「Paraffin」というデザインを使ってみた。

デモサイトなんかでも見ていた「Paraffin」。
見ている分には特に気にならなかったのだけど、
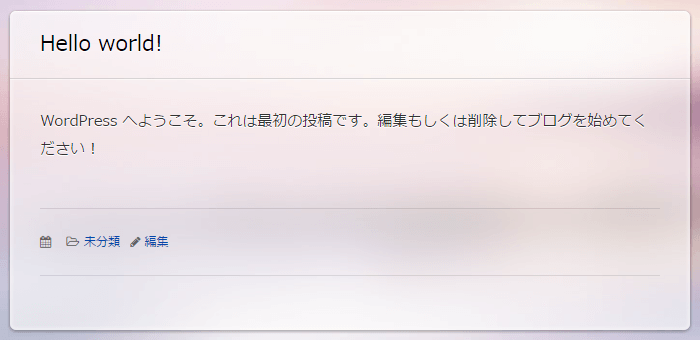
使ってみると、記事の背景が透けているのってちょっと文字が見づらいかも…
と思いはじめた。

オプション画面で背景を白色にするのってあったっけ?
と思いつつ探してみるも、見当たらず。
結局ファイルをさわることにしました。
今回変更したのは下記ファイル
/wp-content/themes/wp-alpha/skin/paraffin/skin.css.php
ファイルの262と263行目の ”rgba(red, green, blue, alpha)” のalpha値(色の透明度)の部分が
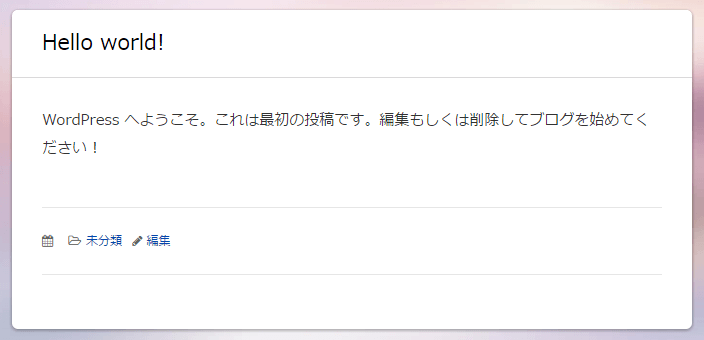
「.6」と「.7」になっていたのを、両方とも「1」に書き換えました。
background-color: rgba(255,255,255,1);
box-shadow: 0 1px 0 rgba(255,255,255,1) inset, 0 0 3px 3px rgba(255,255,255,.3) inset, 0 1px 5px rgba(0,0,0,.4);
これで、透明度はゼロになり、私としてはとても見やすくなりました♪

気にならない人は気にならないレベルだと思うけれど、
私は一度気になりだすとどうしても気にせずにいられなかったので、
これで満足です。