サイトの表示速度を確認するツールとしては、以下の2つが有名なようです。
これまでSIRIUSでHTMLサイトをつくってきたので、
あんまり表示速度とか考えたことがなかったのですが、
動的なWordPressサイトは、静的なHTMLサイトに比べるとかなり表示が遅くなるとか。
試しにこのサイト「WordPress x α(ALPHA)」を診断してみることにしました。
- GTmetrix

「PageSpeed Score」「Yslow Score」ともに、6段階中5(E/F)でした。
「PageSpeed Score」が、Google社のサイト速度計測サービスによるサイト評価で、
「Yslow Score」が、Yahoo社のサイト速度計測サービスによるサイト評価だそうです。
この表示の下には分析結果が色々表示されるのですが、いまいちよく理解できません。
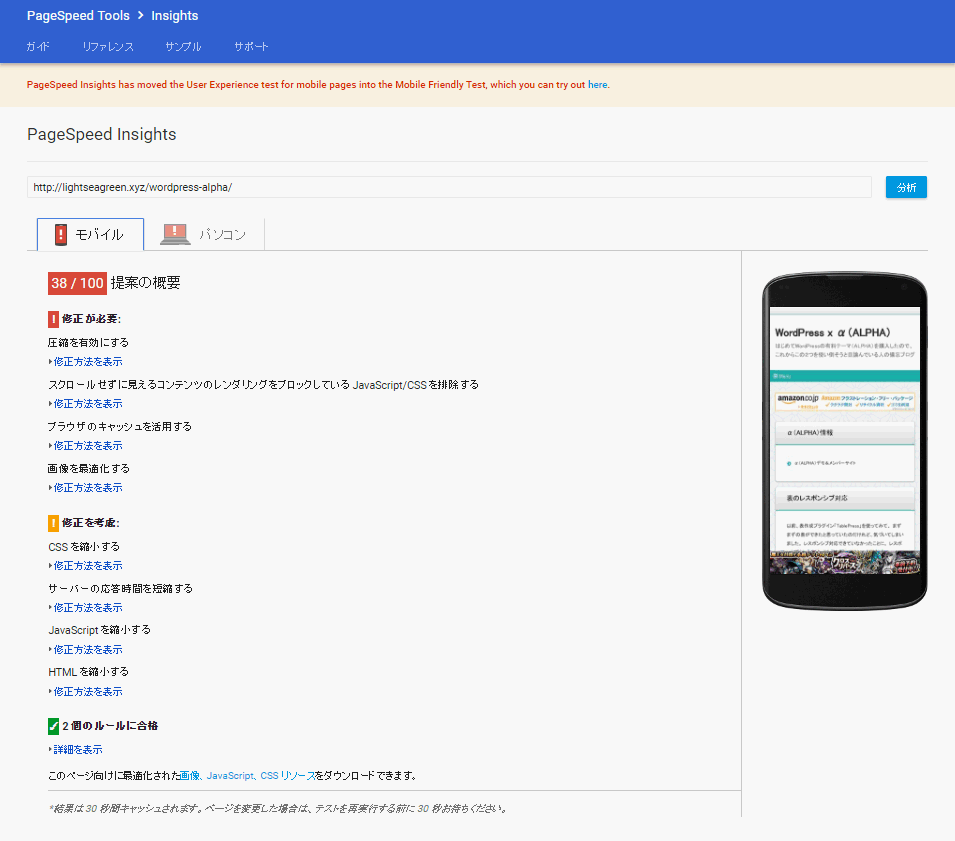
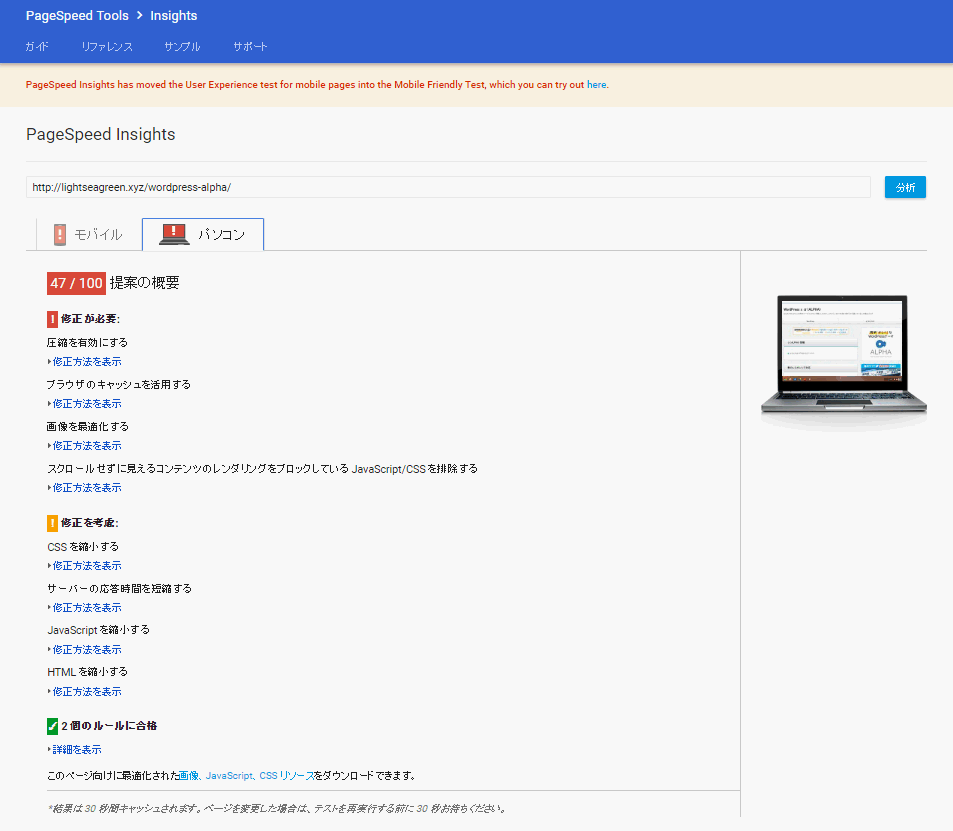
- Google PageSpeed Insights
モバイル: 38/100

パソコン: 47/100

なんだかよくわからないけど、
とりあえず評価が低いのはよくわかりました。
うーん。このままではダメですね。
「Google PageSpeed Insights」の方は、
「修正方法を表示」というところをクリックすると、
どのページのどの部分をこうしなさいと具体的に教えてくれます。
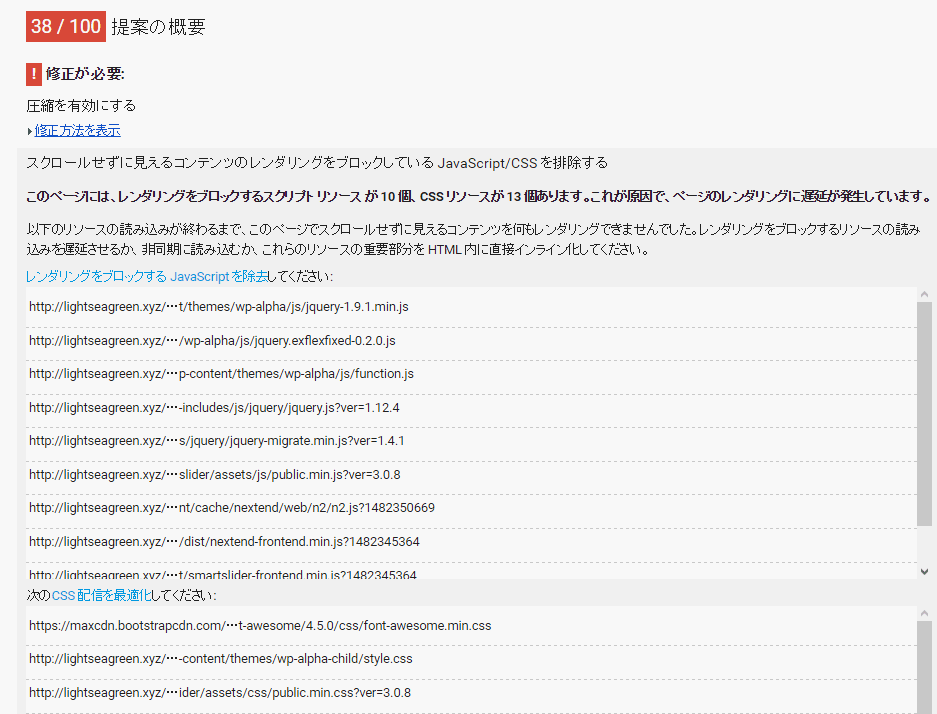
「レンダリングをブロックする JavaScript を除去してください」
「CSS 配信を最適化してください」
といった内容が示されており、
またその青字の部分をクリックすると、
「こうやってやるんですよ~。」
とばかりにソースコードを例示してくれています。


すごく具体的。なんですけど、なんだか敷居が高い。
うっかりへんな記述ミスするのがコワいです。
うれしがって便利そうなプラグインをアレもコレも
と入れてしまっているのも遅くなる原因かなぁと思っていたけど、
プラグインを減らしなさいという指摘はないんですね。
まずは、一番簡単そうな「画像を最適化する」
というのからぼつぼつ修正していきたいと思います。