
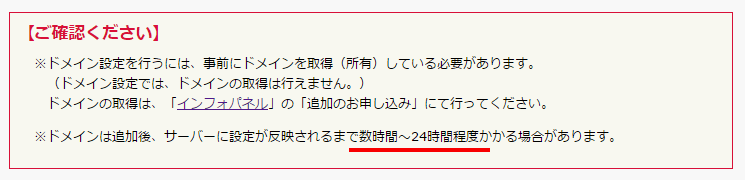
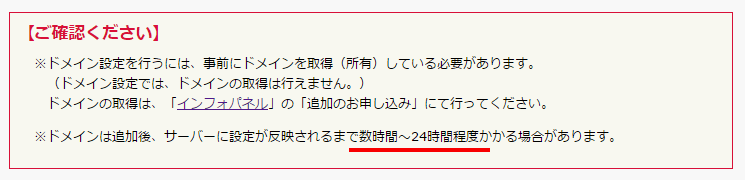
無料のXdomainは、お金がかからなくて使い勝手もすごくいいのだけれど、 HTMLサーバー以外は、スマホでは広告が出てしまうのがやっぱり嫌だなと思い、 有料サーバーを検討をしていました。 ロリポップ! とか安いし、今の自分のサイト作成状況から考えると 十分な気もするのだけれど、やっぱりXserverがいいのかなという気持ちと、 あと、Xdomain と Xserver は、同じ「エ
続きを読むはじめてWordPressの有料テーマ(ALPHA)を購入したので、これからこの2つを使い倒そうと目論んでいる人の備忘ブログ

無料のXdomainは、お金がかからなくて使い勝手もすごくいいのだけれど、 HTMLサーバー以外は、スマホでは広告が出てしまうのがやっぱり嫌だなと思い、 有料サーバーを検討をしていました。 ロリポップ! とか安いし、今の自分のサイト作成状況から考えると 十分な気もするのだけれど、やっぱりXserverがいいのかなという気持ちと、 あと、Xdomain と Xserver は、同じ「エ
続きを読む
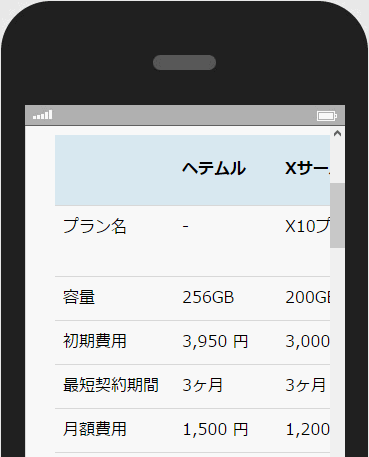
先日「TablePress」のレスポンシブ対応について検討したときに参考にした記事は古かったようで、「TablePress」は、今はもっと進化しているみたいだったので、「TablePress」でつくった表のレスポンシブ化に挑戦してみました。 「TablePress」のレスポンシブ対応デザインは下記の3種類があるようです。 flip scroll collaps こんなレンタ
続きを読む
GTmetrixには、実はWordPress版があるらしい。 ということで、またまた興味本位で早速インストールしてみた。 インストールすると、下のようにひょうじされるので、 「enter your GTmetrix API key」をクリック。 API Keyの取得がちょっとちょっと面倒だけれども「Register for a GTmetrix account now」 をク
続きを読む
画像圧縮するプラグインは色々あると思うけれど、 下記の二つが優秀なようです。 「EWWW Image Optimizer」 「Compress JPEG & PNG images」 トンカチマークの「EWWW Image Optimizer」の方は、 既に取り込んだ画像の圧縮もしてくれるようなので、 ずっと圧縮せずに画像をアップロードしていたという場合重宝しま
続きを読む
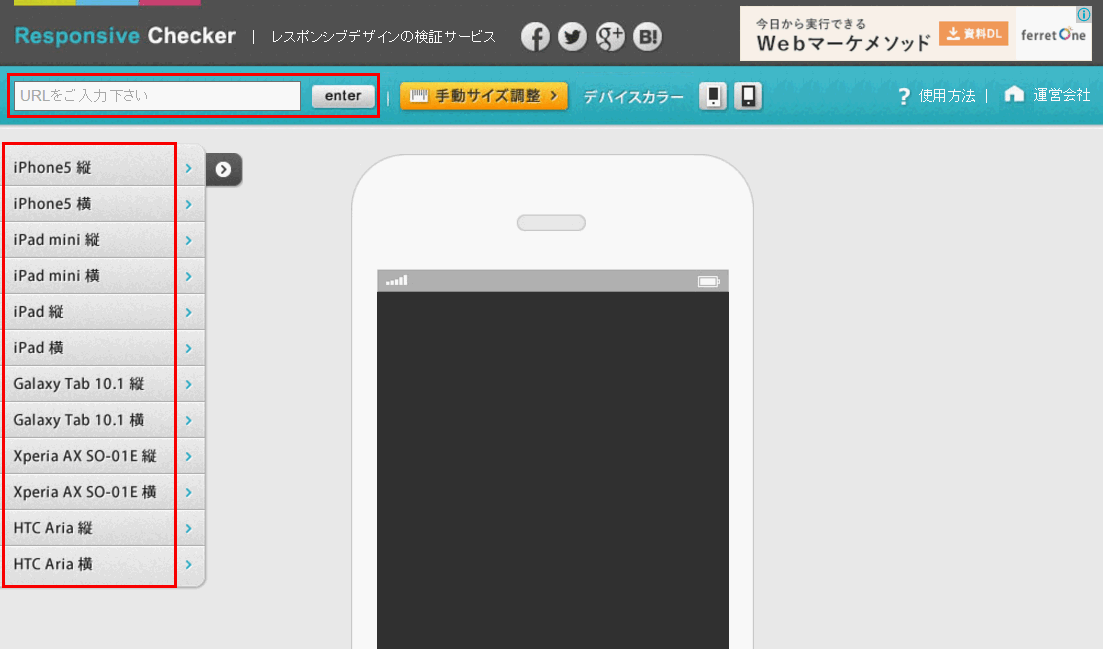
いちいちスマホで確認するのは面倒だなーと思っていると、こんなサイトを見つけました。 Responsive Checker 調べたいURLを入力して、左の項目からデバイスを選択するだけで、 PC上で、各デバイスではどのように表示されるかがわかります。 実機で試してみるのも大事だけど、自分のもっていないデバイスサイズでも 一瞬で確認できるし、これって本当に便利です。
続きを読む
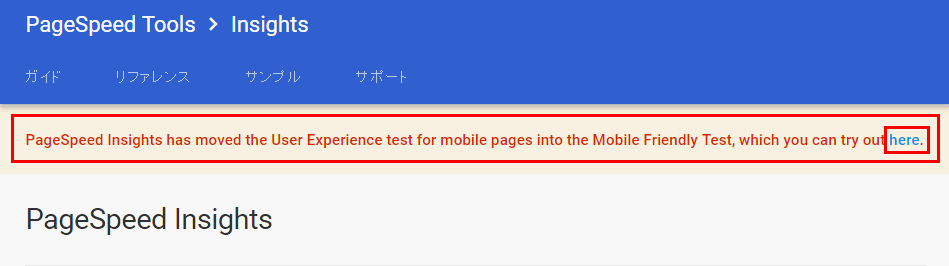
昨日使った「Google PageSpeed Insights」。 画面の赤字の部分の「here」をクリックすると、 サイトがモバイルフレンドリー対応ができているかどうかが診断できます。 このサイトは、「モバイルフレンドリー」と判断されました。 まぁ、ALPHAはレスポンシブのテーマだから、こういう診断結果になるのは当然か。 モバイルフレンドリーとはいっても、このサイト
続きを読む
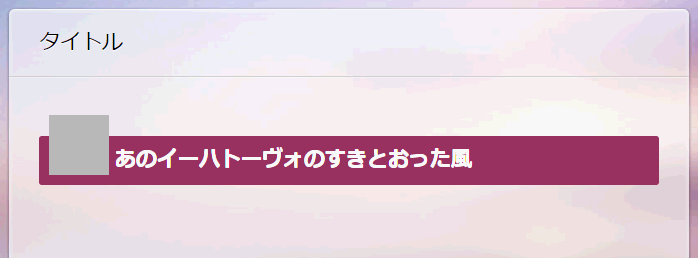
「部品クラス」から「部品」→「帯見出し」で、このような帯見出しが作成されます。 (帯見出しの色は紫色を選択しています。) でも、私の場合、左の部分に入れる画像がないんです。今のところ。 なので、左の灰色■の部分は削除します。そしてその下に文字入れ。 で、プレビューで見てみると、、 こんな感じ。 これ、私からするとこのように感じるんです。 なんかバランス悪いな、と。
続きを読む
サイトの表示速度を確認するツールとしては、以下の2つが有名なようです。 GTmetrix Google PageSpeed Insights これまでSIRIUSでHTMLサイトをつくってきたので、 あんまり表示速度とか考えたことがなかったのですが、 動的なWordPressサイトは、静的なHTMLサイトに比べるとかなり表示が遅くなるとか。 試しにこのサイト「WordP
続きを読む
最初は実はWordPressのテーマを買おうなんて思っていなかった。 ただ、使っているSIRIUSのデザインが、 上位版ではなく通常版を購入したこともあり、なんとなく、 「デザインがちょっと前時代的かも。上位版を追加購入しようかなぁ…」 なんて思いはじめていた。 SIRIUS自体は機能盛沢山の、すごく素敵なツールなので 持っていて損はないものではあるけれと、 どうせならSI
続きを読む以前、表作成プラグイン「TablePress」を使ってみて、 まずまずの表ができたと思っていたのだけれど、気づいてしまいました。 レスポンシブ対応できていなかったことに。 レスポンシブというのは、こと表に関してはいつも悩まされます。 「TablePress」には、レスポンシブ対応にできる、拡張ブラグインもあるようなのですが、 列が多いと、行ごとの文字が少しで改行ばかりの縦長な表にな
続きを読む