Easing Slider以外の他のスライダーはどんな感じかなと思って見つけた。
「Smart Slider 3」。

こちらは管理画面がポップな感じでかわいらしい。
Easing Sliderと違って、デフォルト設定ではアニメーションがスタートしなかったので、
ちょっと戸惑ったけれど、操作画面のデザインもキレイで結構いいかも。
以下使い方
いつものようにプラグインの新規追加から、インストールし終わったら、
サイドバーに
![]()
と表示されるので、それを選択。
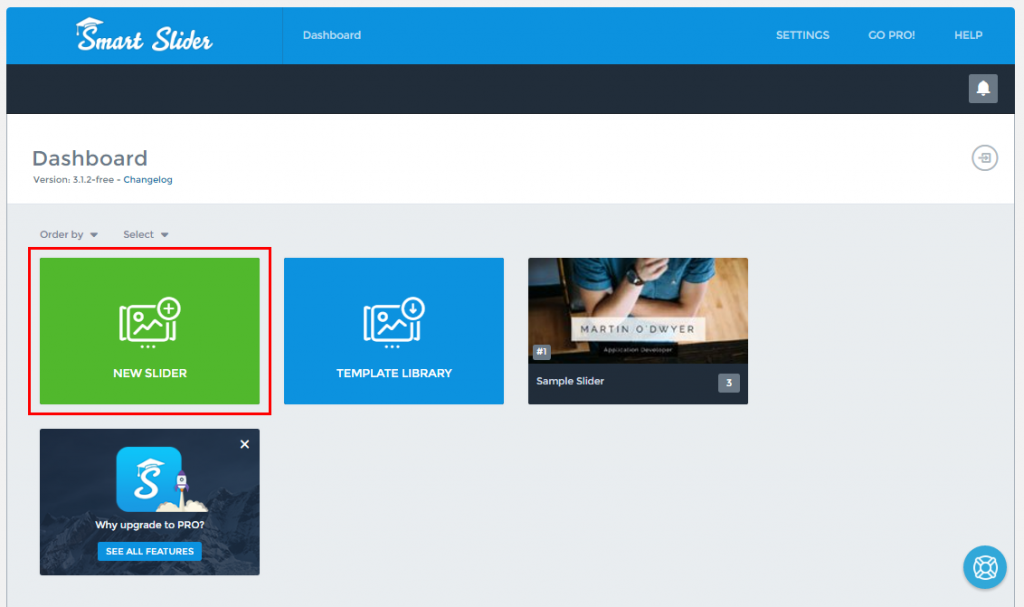
こんな画面が表示されるので、「NEW SLIDER」を選択。

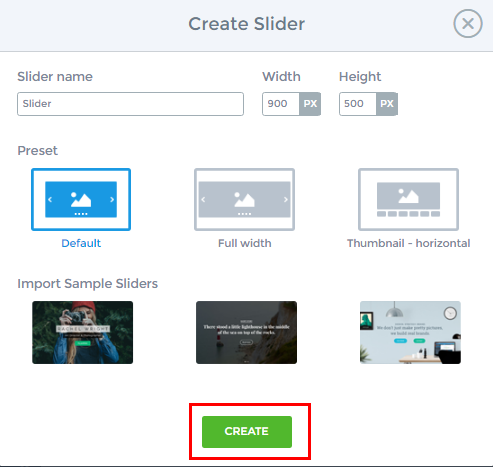
「Create Slider」という画面が表示される。
あらかじめ「Default」が選択されているので、
そのまま「Create」ボタンをクリック。

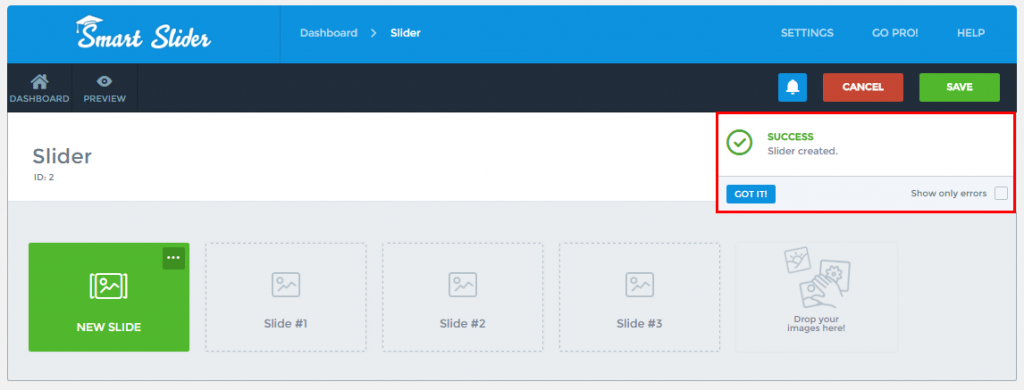
このような画面が現れるので、画像を選択して
「Smart Slider 3」では、保存するたびに右上に「SUCCESS」と表示されるので、
この表示がいらない人は、右下の「Show only errors」にチェックを入れて
「Got IT!」ボタンをクリックしておく。

Slider #1-3と表示された部分に、スライドさせたい画像をドラッグ&ドロップで追加する。
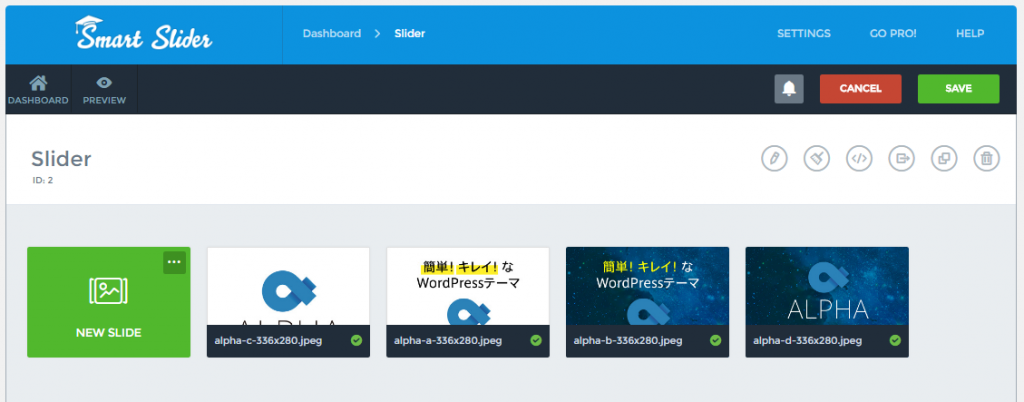
今回はALPHAのスライダーを作ってみる。
こんな感じで画像を追加したら、

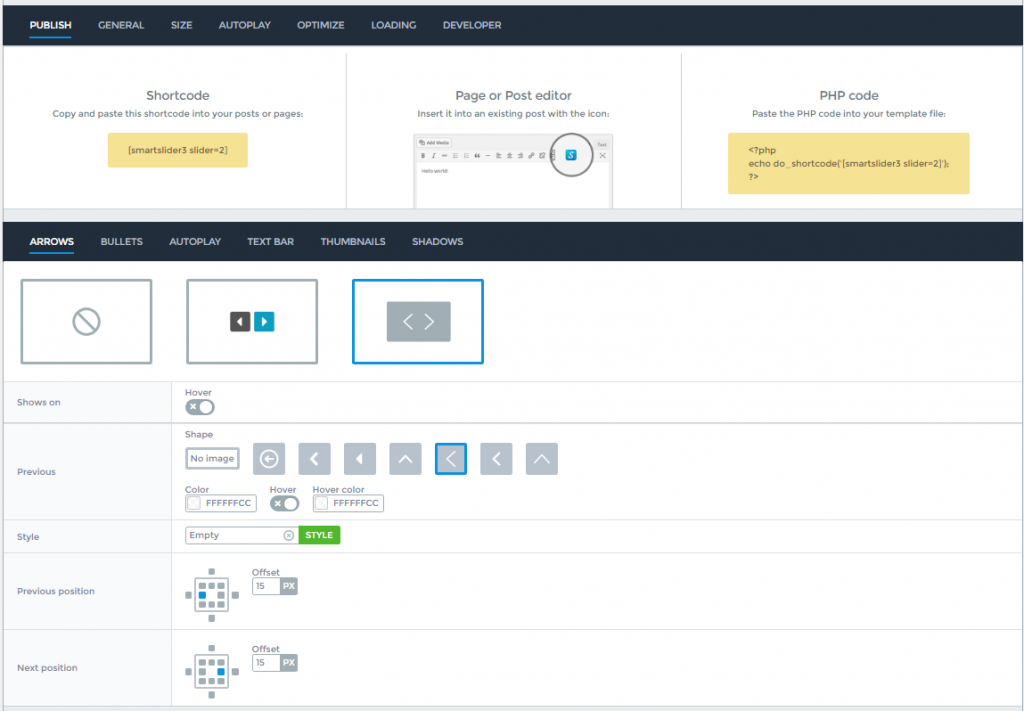
下にこんな感じの画面が表示されて、ここで色々設定できる。

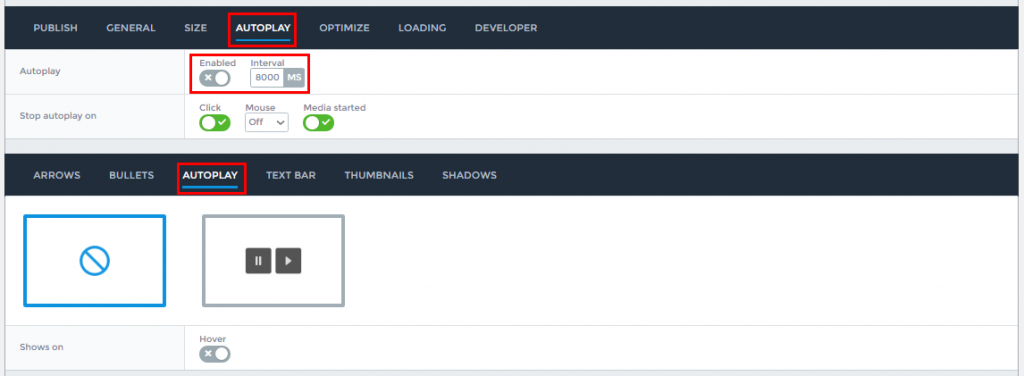
とりあえず設定しておきたいのが、「AUTOPLAY」の設定。
二段組みの設定スタイルになっていて、
上側では、自動スライド機能の有効/無効とスライドさせる経過時間とが選べる。
下側では、スライドさせるときに画面に一時停止/PLAYが選べるようにするかどうかが選べる。

スライダーの名前は、デフォルトで「Slider」となっており、これは「CENTRAL」の部分で変更できる。
また、アニメーション設定は、デフォルトで「Horizontal」となっており、左側にスライドする形式に
なっているので、今回は「Fade」を選択してみた。

あとは、必要に応じてSIZEなどを設定し、画面上部の「SAVE」ボタンをクリック。

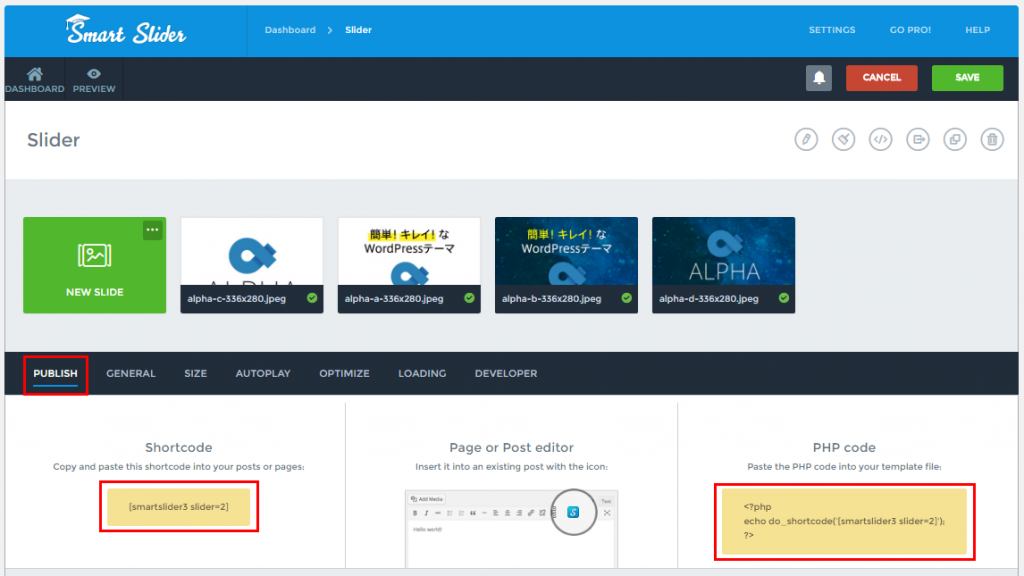
「PUBLISH」のところをクリックして、「Shortcode」または「PHP code」をコピーして、
必要な個所で使用する。

今回は、ウィジェットで「サイドバー1)」にショートコードを貼りつけて表示。
このサイトの画面右上部分(スマホだと下の部分)に表示されているスライダーのようになりました。
サイズ指定したのになぁ…