α(ALPHA)では、固定ページや投稿の上下にウィジェットが簡単に挿入できる。 サイドバーは別として、メイン記事部分の表示用に下記のようなエリアが選択できる。 トップ メインカラム上(1ページ目のみ) トップ メインカラム上 トップ メインカラム下 記事 メインカラム上 記事 本文上 記事 「続きを読む」の後 記事 本文下 記事 メインカラム下
続きを読む帯見出しのマージンをカスタマイズ

「部品クラス」から「部品」→「帯見出し」で、このような帯見出しが作成されます。 (帯見出しの色は紫色を選択しています。) でも、私の場合、左の部分に入れる画像がないんです。今のところ。 なので、左の灰色■の部分は削除します。そしてその下に文字入れ。 で、プレビューで見てみると、、 こんな感じ。 これ、私からするとこのように感じるんです。 なんかバランス悪いな、と。
続きを読むウィジェット「最近の投稿」の右端に余白が欲しい

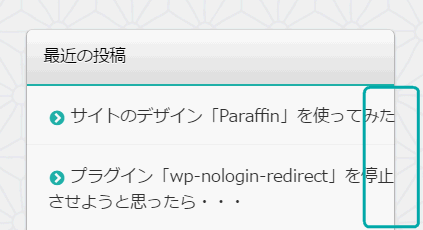
ふと気付いたのだけれど、投稿のタイトルが長いと、 右サイドバーに表示させている「最近の投稿」の表示がなんだか残念な感じ。。 右端に余白が欲しいです。 ということで、またファイルをいじることに。 デザインは「Snow」を使っているので、今回変更したのは下記ファイル。 /wp-content/themes/wp-alpha/skin/snow/skin.css.php 76
続きを読む「Paraffin」というデザインをちょっとだけカスタマイズ

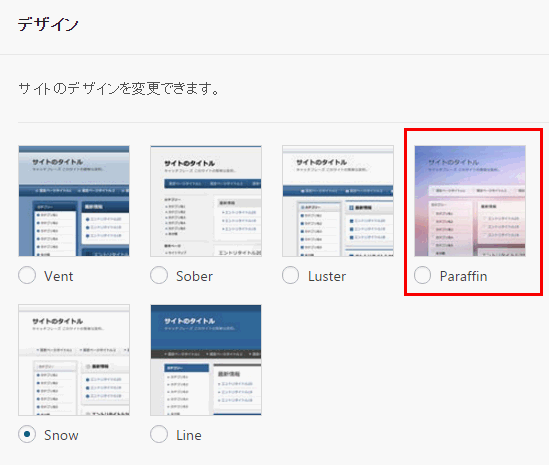
このサイトは、シンプルに「Snow」というデザインにしているのだけれど、 他のサイトで、ALPHAのデザインの中でも一番目を引くと思われる、 「Paraffin」というデザインを使ってみた。 デモサイトなんかでも見ていた「Paraffin」。 見ている分には特に気にならなかったのだけど、 使ってみると、記事の背景が透けているのってちょっと文字が見づらいかも… と思い
続きを読むファゼーロとロザーロ、ミーロや、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど・・・
ええ、そうなんです。 ALPHA独自の部品クラスの、「囲み」枠を使用すると毎回出るんです。 賢治の「ポラーノの広場」の一節が。 またそのなかでいっしょになったたくさんのひとたち、ファゼーロとロザーロ、羊飼のミーロや、顔の赤いこどもたち、地主のテーモ、山猫博士のボーガント・デストゥパーゴなど、いまこの暗い巨きな石の建物のなかで考えていると、みんなむかし風のなつかしい青い幻燈のように思われま
続きを読む管理画面の配色の変え方
サイドバーの「ユーザー」から、「あなたのプロフィール」を選択。 ここで色が選べます。 カラータイプは固定の8種類。 デフォルト ライト ブルー コーヒー エクトプラズム ミッドナイト オーシャン サンライズ あんまりお気に入りのカラーを選べるという感じではないけれど、 複数のWordPressを使用しているときなんかは、一瞬で見分けがつくので便利。
続きを読むカード型のアイキャッチ画像のサイズカスタマイズ
「コンテンツのレイアウト」でカード型を選択したとき、 デフォルトで表示されるサイズだと、 表示したい画像の下部分が切れて表示されてしまい、 どこでサイズ変更できるのかなぁ。。とかなり探しまくったので、 それが設定されているファイルについて。 設定ファイルは、 ワードプレス設置フォルダ/wp-content/themes/wp-alpha/css/wpbasic.css でした
続きを読む