昨日使った「Google PageSpeed Insights」。
画面の赤字の部分の「here」をクリックすると、
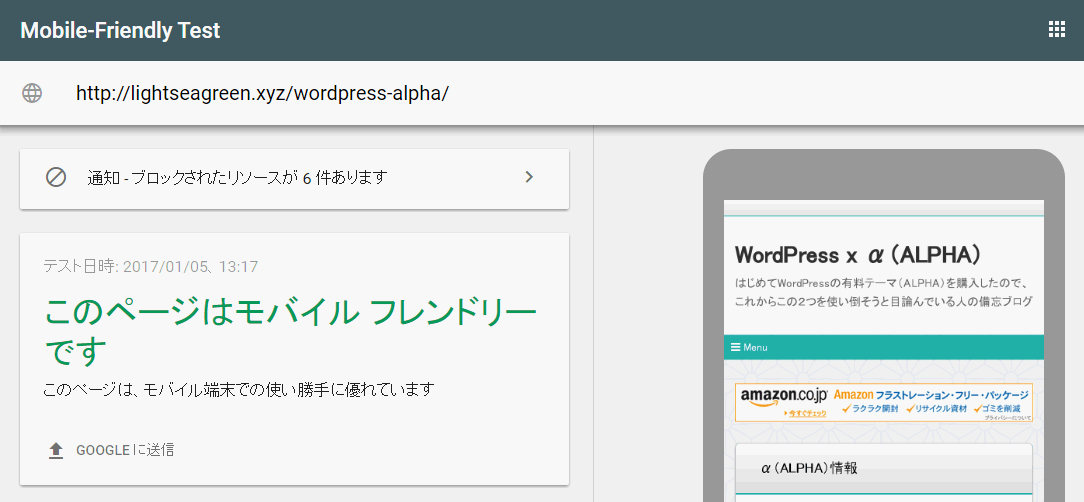
サイトがモバイルフレンドリー対応ができているかどうかが診断できます。

このサイトは、「モバイルフレンドリー」と判断されました。
まぁ、ALPHAはレスポンシブのテーマだから、こういう診断結果になるのは当然か。
モバイルフレンドリーとはいっても、このサイト、実際にスマホでみて見ると表示遅過ぎ!

Googleは、下の記事のように、今後はモバイルはPCとは別に独自の検索結果を表示させるらしい。
今後は、高まるモバイルの需要に応じるべく、
さらにモバイル最適化が重視されるようになるんだろうけど、
サイト作成していると、スマホの方の目視確認をうっかり怠ってしまうことも。
iPhone5では、横幅336pxの広告だと、スマホでははみ出てしまっていたりするので、
規約の厳しいアドセンスでは気をつけないと。
スマホのアドセンス規約違反については下記サイトがすごくわかりやすかった。
広告の位置も、スマホではサイドバーが記事の下に表示されたり、
色々配置が変わってくるので、PCとスマホで広告の位置やサイズを簡単に変えられればいいのになと思う。