α(ALPHA)では、固定ページや投稿の上下にウィジェットが簡単に挿入できる。
サイドバーは別として、メイン記事部分の表示用に下記のようなエリアが選択できる。
- トップ メインカラム上(1ページ目のみ)
- トップ メインカラム上
- トップ メインカラム下
- 記事 メインカラム上
- 記事 本文上
- 記事 「続きを読む」の後
- 記事 本文下
- 記事 メインカラム下
私は今回「投稿」を全く使わずに、
「固定ページ」のみのサイトをつくってみたのだけれど、
これらの設定だけだと、ウィジェットを挿入できるのは、
トップページのみになってしまう。
記事というのは、投稿記事のことのようで、固定ページには表示されなかった。
ということで簡単に固定ページにもウィジェットを挿入したいなと思い、
いいプラグインでもないかな~と思って調べてみた。
が、今回自分のやりたかったことは、単純な内容だったこともあり、
プラグインなんて必要ないくらい簡単に実現できました。
やったのは、
Alpha: Single Page (page.php)
というのに記載されているある一部分を削除するだけ。
こんな簡単なことで実現できるなんて!と少し驚きました。
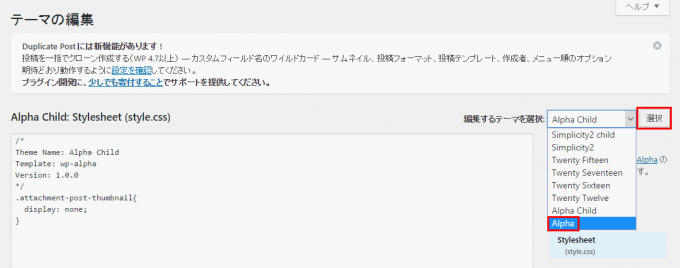
手順は、「外観」から「テーマの編集」を選択してクリック。

右上端の「編集するテーマを選択」で「Alpha」を選択して、「選択」ボタンをクリック。

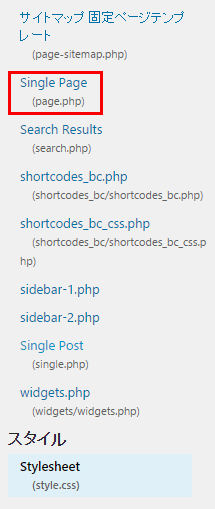
右端にずらりと表示されるファイルの中から、「Single Page (page.php)」というのを探してクリック。
場所は下の方にありました。

ファイルを開いたら、
<!– ▽ウィジェットエリア:トップ メインカラム下 –>
<?php if(is_front_page()): ?><?php {dynamic_sidebar(‘top_main_bottom’);}?><?php endif; ?>
と書かれてある場所(下の方)を探して、
<!– ▽ウィジェットエリア:トップ メインカラム下 –>
<?php if(is_front_page()): ?><?php {dynamic_sidebar(‘top_main_bottom’);}?><?php endif; ?>
グレーアウトした部分を削除するだけです。
わざわざトップページのみにウィジェットを挿入する条件「if(is_front_page())」
がつけられていたんですね。
あとは、「ファイルを更新」ボタンをクリックして、変更を保存すれば完了です♪
たったこれだけ!
ウィジェットの設定のことは全く知らなかったので、
なんだか小難しい印象がありましたが、
初心者でも色々いじって楽しめるつくりになっているんだなと思い、
少しうれしくなりました。