自分で選り抜きの一枚を厳選したい人には向かないけれど、
「Auto Post Thumbnail」は、自動でアイキャッチ画像を
設定してくれるらしいので、使ってみた。

たまに意図しない画像を選んでしまうこともあるようだけれど、
なかなか便利。
たぶん、大体は記事の一番最初の画像を選んでる感じ?
よくわからないけど、とりあえずな感じで使っていると、
本文に、本来の画像とアイキャッチで指定された画像が表示されて
結局同じものが二つ表示されてる。。
これはなんとかせねば、と思って検索すると、
PHPを修正する方法が一般的みたい。
もっと簡単な方法ないかなー、と探していると、
すごく簡単な方法を書いてくれているサイトを発見。
これはありがたい。
↓こちらを参考にさせて頂きました。
これまた一応入れてみたプラグイン、「Simple Custom CSS」

に、下のような記載をペタっと貼りつけただけで本文上部の
アイキャッチ画像を非表示にすることができました。
.attachment-post-thumbnail{
display: none;
}
めでたし、めでたし。
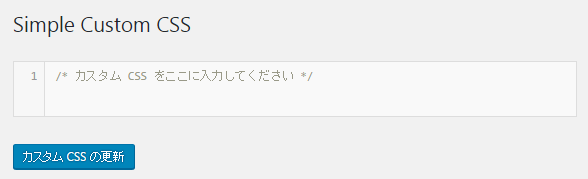
ちなみに、「Simple Custom CSS」はインストールすると、
「外観」から「カスタムCSS」が選択できるようになるので、
選択したら、現れたエディターの
「/* カスタム CSS をここに入力してください */」
の下に必要なコードを追記して、「カスタムCSSの更新」
というボタンをクリックして編集するというスタイル。

簡単・便利だけど、ALPHAは、子テーマも用意されているから、
そちらに追記した方がいいのかな?
ALPHAの購入サイトで、「人気・定番プラグインで動作確認済み」
という記載の中に「Simple Custom CSS」もあったから、
とりあえず入れてみたけれど、子テーマとの使い分けがいまいちわからん。
プラグインの入れすぎは良くないみたいだから、
後々必要ないようだったら、削除しよう。