
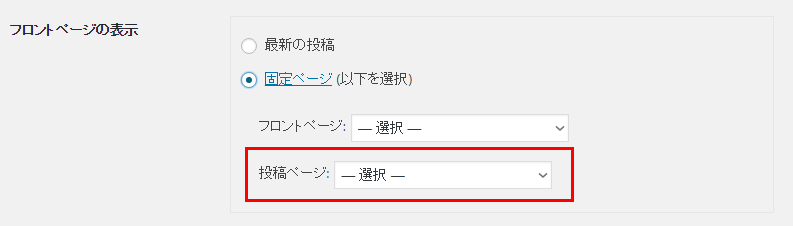
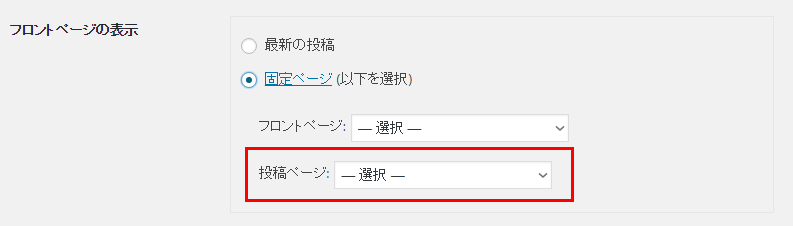
「設定」→「表示設定」で、「フロントページの表示」設定ができるわけですが、 「最新の投稿」か「固定ページ」の二択はいいとして、 そして、固定ページの上側の、「フロントページ:」もいいとして、 「投稿ページ:」ってなんなの?と思いませんか? 私はとりあえずよくわからないことは放置しておくタイプなので、 よくわからないまま放置していました。 別に、「最新の投稿」を選んでおけ
続きを読むはじめてWordPressの有料テーマ(ALPHA)を購入したので、これからこの2つを使い倒そうと目論んでいる人の備忘ブログ

「設定」→「表示設定」で、「フロントページの表示」設定ができるわけですが、 「最新の投稿」か「固定ページ」の二択はいいとして、 そして、固定ページの上側の、「フロントページ:」もいいとして、 「投稿ページ:」ってなんなの?と思いませんか? 私はとりあえずよくわからないことは放置しておくタイプなので、 よくわからないまま放置していました。 別に、「最新の投稿」を選んでおけ
続きを読む
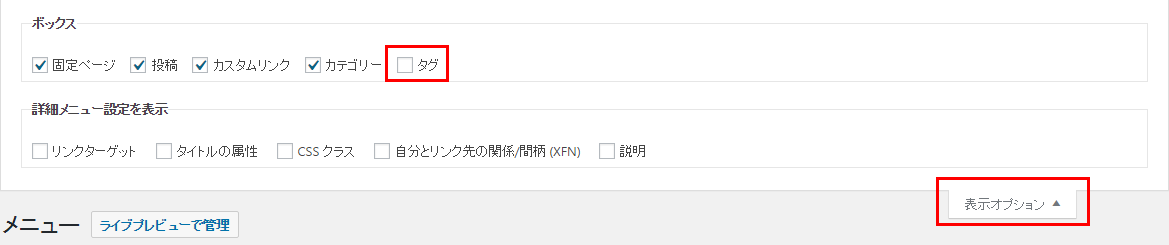
タグで分類してみようと思い立ってあれこれやってみたはなし。 SIRIUSUでつくったサイトが、ごっちゃりしてすごく見にくくて、 分類して表示できればいいなと思っていたけど、どうすればいいかわからなかった。 今回、ALPHAを購入したのを機に、そのサイトをWordPressで作り直そうと思い立った。 自分のやりたいことはわかっていたけれど、 それをどうやって実現できるかがわかっ
続きを読む
UpdraftPlusの保存先をGoogleDriveにするには、下記が必要となります。 「Google Drive クライアントID」 「Google Drive クライアント シークレット」 これらは、Drive APIに登録すると、発行されます。 でも最初、なんだこれ? G-mailのメールアドレスとパスワードでいいのかな? とかなり勘違い
続きを読む
WordPressは、色んなプラグインがあって、 色々使ってみると本当に便利で楽しい。 でも、あれもこれもとプラグインを入れてしまうと、 干渉しあって?うまく動かなかったり、 最悪のケースだと、画面が真っ白になってしまうとか。 おそろしや、おそろしや。 そんなことにならないためにはバックアップは必要不可欠。 そこで今回インストールしたのが、「UpdrafPlus」!
続きを読むマルチサイトを構築する場合、 タイプとしては、下記の3タイプがある。 サブディレクトリ サブドメイン マルチドメイン 色々調べるまで、複数ドメインでもできる というのはしらなかったので、 これを知って、複数ドメインでやってみようと思った。 マルチドメインにしたい場合も最初、 サブディレクトリかサブドメインで作成しておく必要があり、 後でMappingで変
続きを読む
自分で選り抜きの一枚を厳選したい人には向かないけれど、 「Auto Post Thumbnail」は、自動でアイキャッチ画像を 設定してくれるらしいので、使ってみた。 たまに意図しない画像を選んでしまうこともあるようだけれど、 なかなか便利。 たぶん、大体は記事の一番最初の画像を選んでる感じ? よくわからないけど、とりあえずな感じで使っていると、 本文に、本来の画像と
続きを読む背景画像を変えようと思い、「外観」→「背景」と選択したら、 一瞬カスタマイズ画面にいって、すぐにホームページに戻る。。 さては、カスタマイズさせないつもりだな!? と思い、一瞬カスタマイズ画面にいった隙にボタンをクリックしてみるが、 そんなことで敵に勝てるわけもなく、ほとほと困っていた。 実は、興味本位からマルチサイト化を試みて、 その子サイトでブログを書きはじめたので、そ
続きを読むサイドバーの「ユーザー」から、「あなたのプロフィール」を選択。 ここで色が選べます。 カラータイプは固定の8種類。 デフォルト ライト ブルー コーヒー エクトプラズム ミッドナイト オーシャン サンライズ あんまりお気に入りのカラーを選べるという感じではないけれど、 複数のWordPressを使用しているときなんかは、一瞬で見分けがつくので便利。
続きを読むEasing Slider以外の他のスライダーはどんな感じかなと思って見つけた。 「Smart Slider 3」。 こちらは管理画面がポップな感じでかわいらしい。 Easing Sliderと違って、デフォルト設定ではアニメーションがスタートしなかったので、 ちょっと戸惑ったけれど、操作画面のデザインもキレイで結構いいかも。 以下使い方 いつものようにプラグインの新規追加から、インスト
続きを読む「コンテンツのレイアウト」でカード型を選択したとき、 デフォルトで表示されるサイズだと、 表示したい画像の下部分が切れて表示されてしまい、 どこでサイズ変更できるのかなぁ。。とかなり探しまくったので、 それが設定されているファイルについて。 設定ファイルは、 ワードプレス設置フォルダ/wp-content/themes/wp-alpha/css/wpbasic.css でした
続きを読む